Consultez directement mon site www.icietla.net qui est Ă jour !
Création site internet Valence | Webmaster à Valence | Maintenance de site internet WordPress | Référencement site WordPress

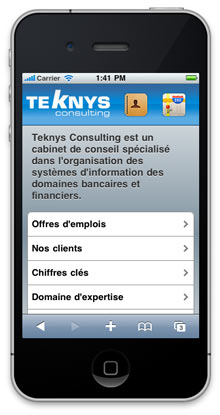
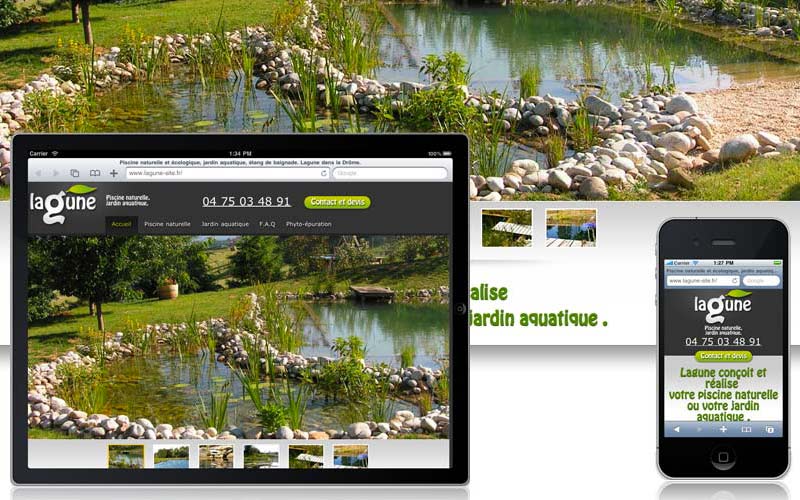
Votre site version mobile. Un seul et même site pour ordinateurs de bureau, tablette et smartphone. L’interface s’adapte à la taille de l’écran. Le site est conçu pour être utilisable avec un écran tactile.
Réalisation d'une interface mobile lors de la création de votre site ou pour votre site existant.
Avoir un site compatible mobile est aujourd’hui une nécessité : l’usage des smartphones et tablettes a explosé et il est important de prendre en compte ces nouveaux usages et supports.
Une synthèse des bonnes pratiques pour un site mobile efficace :
Scannez les codes pour des exemples de sites mobiles :




Votre site dédié mobile est créé pour apporter une expérience de navigation simulant celle d’une application native.